 Pada Tutorial photoshop kali ini akan saya bahas cara membuat garis
garis kecil dengan mengunakan pattern. Trik Ini berguna jika misalnya
kita ingin membuat garis-garis kecil. Tentunya sangat lama jika hanya
membuatnya satu persatu,
Pada Tutorial photoshop kali ini akan saya bahas cara membuat garis
garis kecil dengan mengunakan pattern. Trik Ini berguna jika misalnya
kita ingin membuat garis-garis kecil. Tentunya sangat lama jika hanya
membuatnya satu persatu, nah dengan menggunakan bantua pattern inilah, kita bisa membuat garis-garis kecil tersebut.
Langkah Pertama adalah Membuat pattern terlebih dulu, Caranya sebagai berikut :
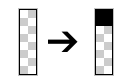
- Buat file baru dengan ukuran lebar = 1 pixel, tinggi = 4 pixel, background = transparan
- Kemudian Beri warna (titik) dengan menggunakan pensil tool (diameter 1 pixel)

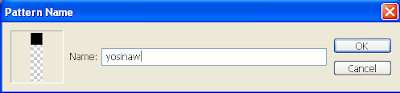
- Pilih Menu EDIT - DEFINE PATTERN, beri nama pattern tersebut (contoh : yosinaw)

- Selesai, sekarang kita lanjutkan ke langkah kedua.
Langkah Kedua
- Buat File / dokumen baru
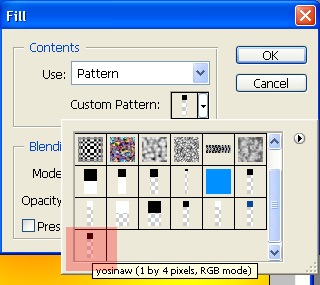
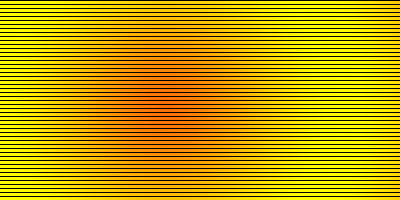
- Buat new layer dan Beri warna (solid ataupun gradient), beri warna dengan pattern yang sudah kita buat tadi, caranya : Buka menu EDIT - FILL , pulldown menu fill tadi, lalu pilih PATTERN.


- Lihat Hasilnya pada gambar di bawah ini :

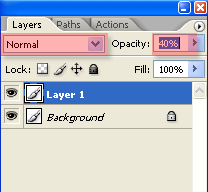
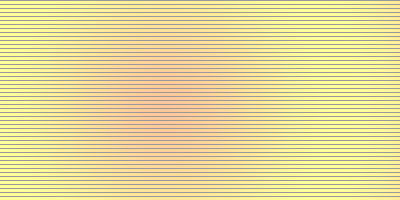
- Kita bisa merubah layer opacity menjadi 40%


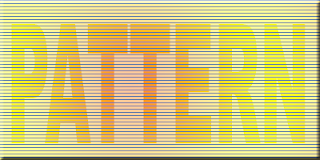
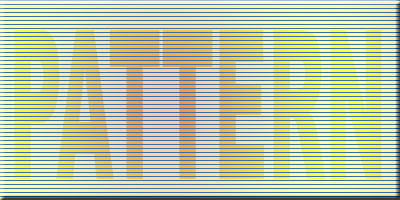
Seperti Pada contoh, saya menambahkan tulisan 'PATTERN' dan teks tersebut juga saya beri "fill pattern". Caranya sama dengan cara di atas, dengan catatan : TEKS harus di rasterize dulu agar bisa di "FILL PATTERN".

SELAMAT BERKREASI
No comments:
Post a Comment