Berikut
ini kita akan mempelajari tentanng cara sederhana membuat benda 3
dimensi, yaitu bola. Tentu kamu masih ingat tentang cerita sun go ku
dengan 7 bola naga yang bisa mengabulkan permintaan kita tersebut. Dan
di bawah ini akan saya uraikan satu persatu cara membuat bola tersebut
dengan cara yang relatif cepat dan mudah,
Berikut
ini kita akan mempelajari tentanng cara sederhana membuat benda 3
dimensi, yaitu bola. Tentu kamu masih ingat tentang cerita sun go ku
dengan 7 bola naga yang bisa mengabulkan permintaan kita tersebut. Dan
di bawah ini akan saya uraikan satu persatu cara membuat bola tersebut
dengan cara yang relatif cepat dan mudah,sehingga cocok sekali bagi para pemula yang ingin mempelajari photoshop.
| Berikut step by step cara membuatnya |
- Buat File baru dengan ukuran 10 x 10 cm, resolusi 200 pixel/inchi
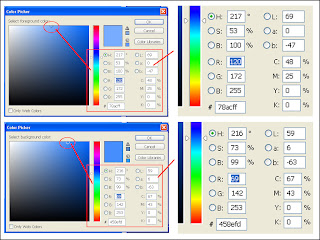
- Ubah warna background dengan warna biru (bagi menjadi dua warna), lihat gambar
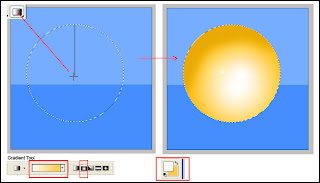
- Buat Layer baru, dan pada layer baru tersebut, buat lingkaran dengan eliptical marquee tool, lalu beri warna gradiasi (gradient tool).
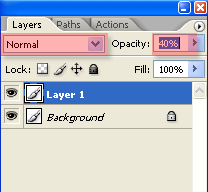
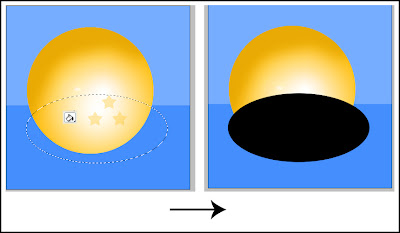
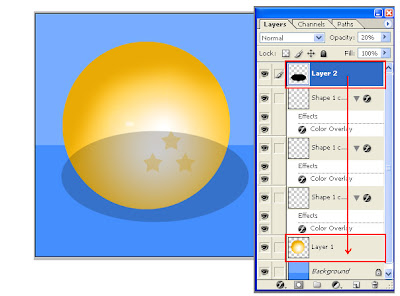
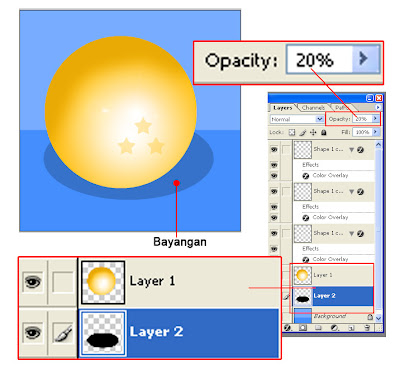
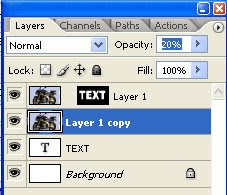
- Selanjutnya kita buat efek bayangan (Buat Layer baru, dan pada layer baru tersebut, buat lingkaran dengan eliptical marquee tool, lalu beri warna hitam). Kemudian ubah opacity menjadi 20 persen. Posisikan "layer BAYANGAN" di bawah "layer BOLA" dengan cara menekan "ctrl [ " pada keyboard.
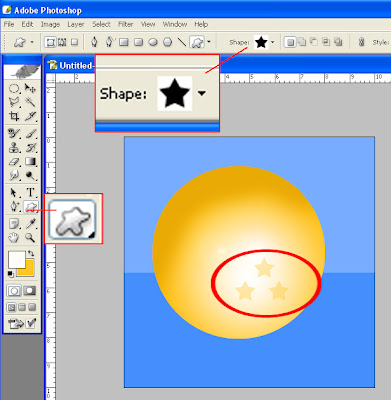
- Langkah selanjutnya yaitu memberi 3 bintang (atau menurut selera anda) pada bola tersebut, cukup gunakan Shape yang ada, dan atur sedemikian rupa.
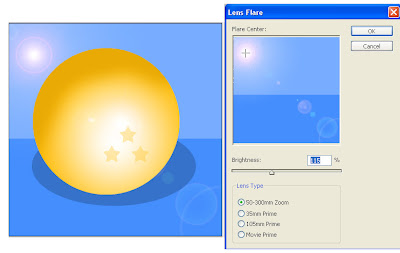
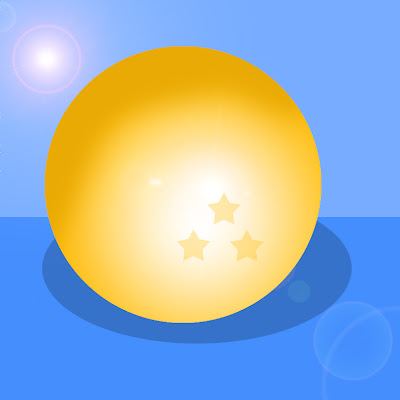
- Tambahkan efek sinar dengab Lens Flare (menu Filter - Render - Lens Flare) dengan Brightness 115 persen, Lens Type 30-300mm Zoom.
- Selesai, dan selamat mencoba












































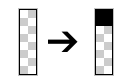
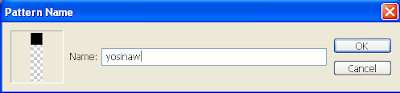
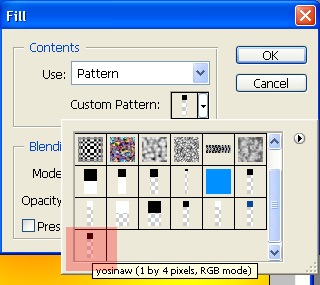
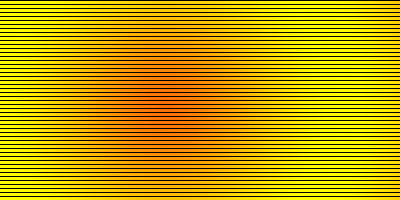
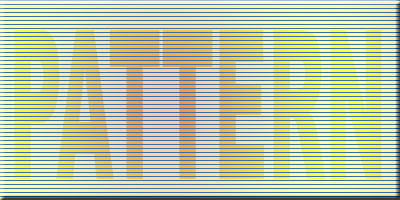
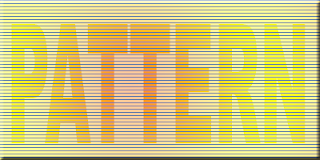
 Pada Tutorial photoshop kali ini akan saya bahas cara membuat garis
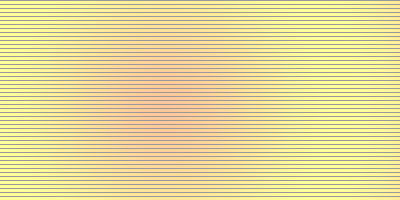
garis kecil dengan mengunakan pattern. Trik Ini berguna jika misalnya
kita ingin membuat garis-garis kecil. Tentunya sangat lama jika hanya
membuatnya satu persatu,
Pada Tutorial photoshop kali ini akan saya bahas cara membuat garis
garis kecil dengan mengunakan pattern. Trik Ini berguna jika misalnya
kita ingin membuat garis-garis kecil. Tentunya sangat lama jika hanya
membuatnya satu persatu,