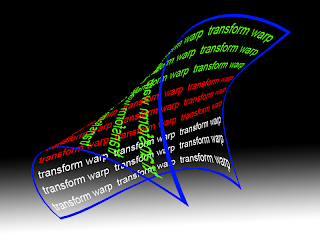
 Gambar disamping tersebut adalah Hasil dari Transformasi menggunakan Transform - Warp.(Baca juga Tutorial Photoshop tentang Transformasi Distort disini)
Gambar disamping tersebut adalah Hasil dari Transformasi menggunakan Transform - Warp.(Baca juga Tutorial Photoshop tentang Transformasi Distort disini)
Catatan : Menu Transform - Warp terdapat pada Adobe Photoshop CS2 keatas...jadi kalo anda masih pake Photoshop yang lama, pasang dulu Photoshop CS2 nya...
Berikut step by step Tutorialnya:
- Buat New File, 800 x 600 px atau terserah selera sampeyan. Backround dengan Linear gradient (Hitam dan Putih)
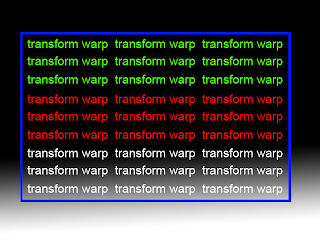
- Tulislah "Photoshop Warp" dan duplikasikan teks tersebut sebanyak mungkin dan atur sedemikian rupa kemudian gabung seluruh teks tersebut dalam 1 layer (merge layer : Select All layer "teks" tersebut lalu pencet CTRL+E). Kemudian Beri Garis kotak pada teks tersebut (lihat Gambar).
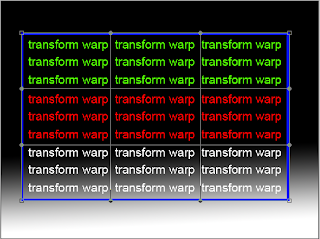
- Sekarang kita menuju menu Edit --Transform--Warp, dan berikut tampilan warp yaitu berupa garis grid yang tiap tepi/ujungnya terdapat Node yang nantinya dapat kita atur/tarik .
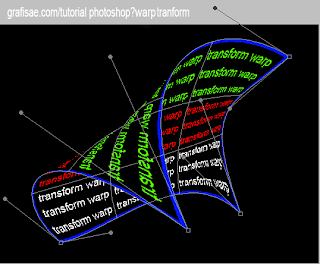
- Atur Seperti Ini atau sesuai selera anda, jika dirasa cukup kemudian Tekan Enter
- Finishing touch : Dengan efek drop shadow .
- Selamat mencoba...






No comments:
Post a Comment